Pour commencer, rendez-vous dans la section “Interface” puis en bas du sous-menu dans “Thème”. Vous accédez alors à votre liste de thème. Puisqu’il s’agit de votre premier thème la liste sera normalement vide.
Pour créer votre thème, cliquez sur le bouton “Créer”, s’ouvre alors la page vous permettant d’accéder aux options de création de votre thème.

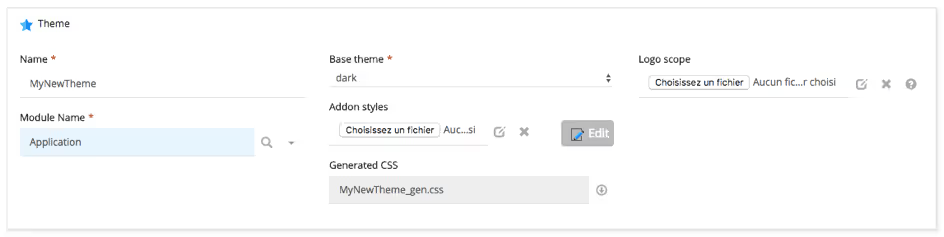
La première partie regroupe les informations de votre thème. Commencez par lui donner un nom. Ensuite, choisissez une base, vous avez le choix entre une base « claire », « foncée » ou par « défaut ». Il est nécessaire de choisir parmi ces bases afin de démarrer votre personnalisation.
Choisissez un logo pour votre « Scope », ce logo vous permettra d’identifier votre application. Choisissez ensuite l’application à laquelle vous souhaitez appliquer votre thème. Vous pouvez cliquer sur la petite loupe afin de sélectionner directement l’application à laquelle vous souhaitez appliquer votre thème.
Si vous avez déjà un fichier CSS (provenant d’un thème précèdent) vous pouvez l’importer en cliquant sur la partie « Addon styles », sinon le fichier sera automatiquement créé lorsque vous sauvegarderez votre thème
Vous venez de poser les bases de votre thème.

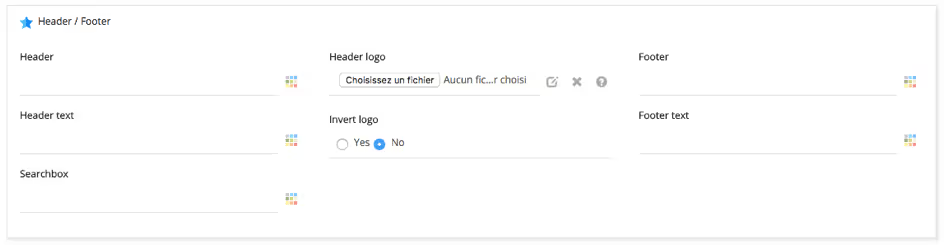
Cette section vous permet de modifier les éléments de l’entête et du pied de page. Vous pouvez directement rentrer les codes hexadécimaux ou bien sélectionner la couleur de votre choix grâce au bouton situé à droite du champ.
Prévisualisez vos changements en cliquant sur le bouton « Enregistrer » en haut à droite de votre écran. L’option « Logo inversé » vous permet d’appliquer un filtre CSS pour inverser la couleur du logo (Note* : il est recommander d’utiliser cette option uniquement pour les logos monochromes).
Une fois que vous avez paramétré votre header et footer, il vous est donné la possibilité de le faire pour le menu ainsi que la zone « Accueil ». Cette au sein de cette zone que s’affiche le contenu de votre application.
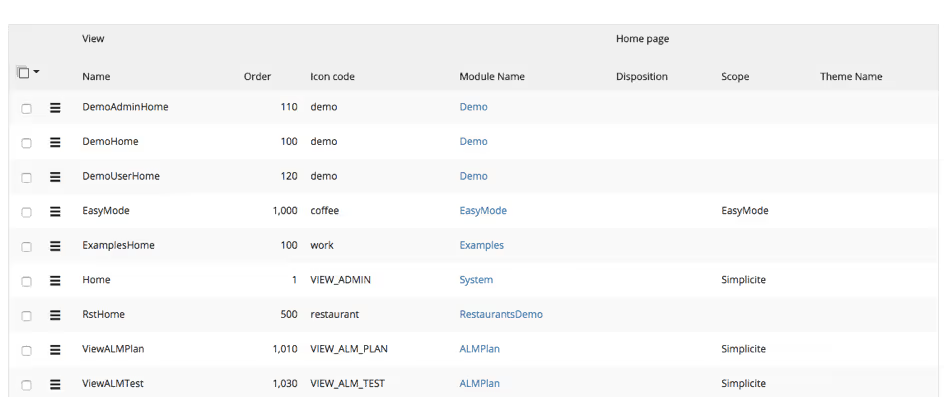
Une fois que votre configuration vous satisfait il vous faut l’appliquer à la vue de votre choix. Pour ce faire, cliquez sur « Interface » puis sur « Vue » (menu à gauche de votre écran). Vous arrivez alors sur la liste de toutes les vues de Simplicité que vous avez préalablement paramétré.
Sélectionnez la vue à laquelle vous souhaitez appliquer le thème. Ici nous allons choisir la “Vue” Home.

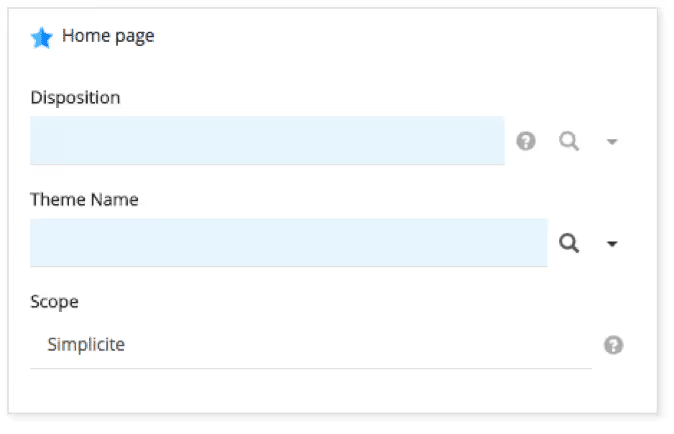
Dans la section « Page d’accueil » sélectionnez la disposition à laquelle vous souhaitez appliquer, nous vous conseillons de prendre la disposition responsive. Puis sélectionnez votre thème, cliquez sur « Sauvegarder ».

Et voilà !
À vous de jouer 😉 !