To get started, go to the”Interface” then at the bottom of the submenu in”Theme”. You then access your theme list. Since this is your first theme, the list will normally be empty.
To create your theme, click on the” buttonCreate”, the page will then open allowing you to access the options for creating your theme.

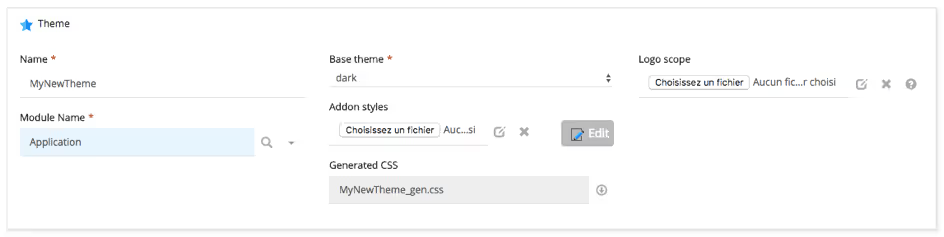
The first part contains information about your theme. Start by giving it a name. Then choose a base, you can choose between a “light”, “dark” or “default” base. It is necessary to choose among these bases in order to start your personalization.
Choose a logo for your “Scope”, this logo will allow you to identify your application. Then choose the application you want to apply your theme to. You can click on the small magnifying glass to directly select the application to which you want to apply your theme.
If you already have a CSS file (from a previous theme) you can import it by clicking on the “Addon styles” section, otherwise the file will be automatically created when you save your theme
You have just laid the foundations for your theme.

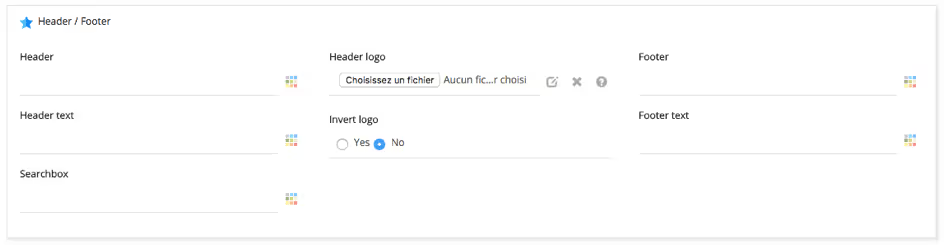
This section allows you to change the header and footer elements. You can directly enter the hexadecimal codes or select the color of your choice using the button on the right of the field.
Preview your changes by clicking the “Save” button at the top right of your screen. The “Reverse logo” option allows you to apply a CSS filter to invert the color of the logo (Note*: it is recommended to use this option only for monochrome logos).
Once you have set up your header and footer, you are given the opportunity to do so for the menu and the “footer” zone. Welcome ”. Within this area, the content of your application is displayed.
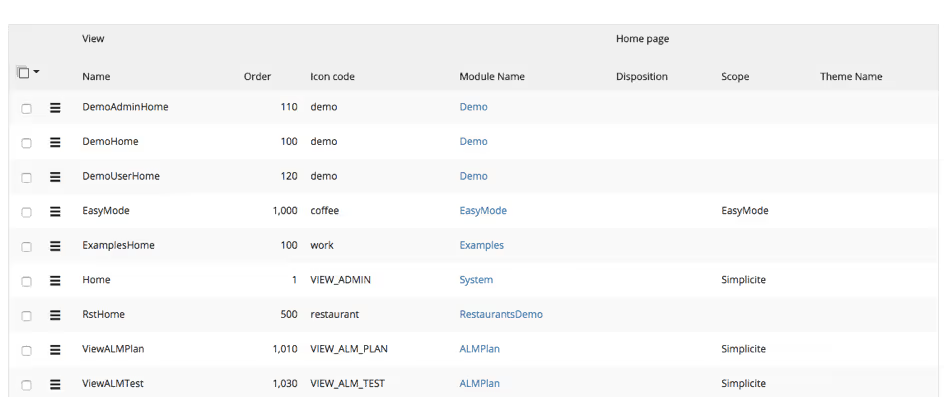
Once you are satisfied with your configuration, you need to apply it to the view of your choice. To do this, click on” Interface ” then on” Vue ” (menu on the left side of your screen). You then arrive on the list of all the Simplicité views that you have previously set up.
Select the view you want to apply the theme to. Here we are going to choose the”Vue” Home.

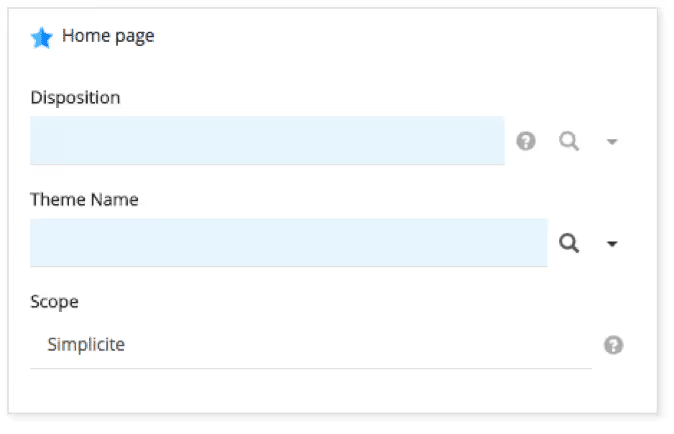
In the “Home Page” section select the layout you want to apply to, we advise you to use the responsive layout. Then select your theme, click on” Save ”.

And that's it!
It's up to you to play 😉!